• Uses food delivery apps regularly.
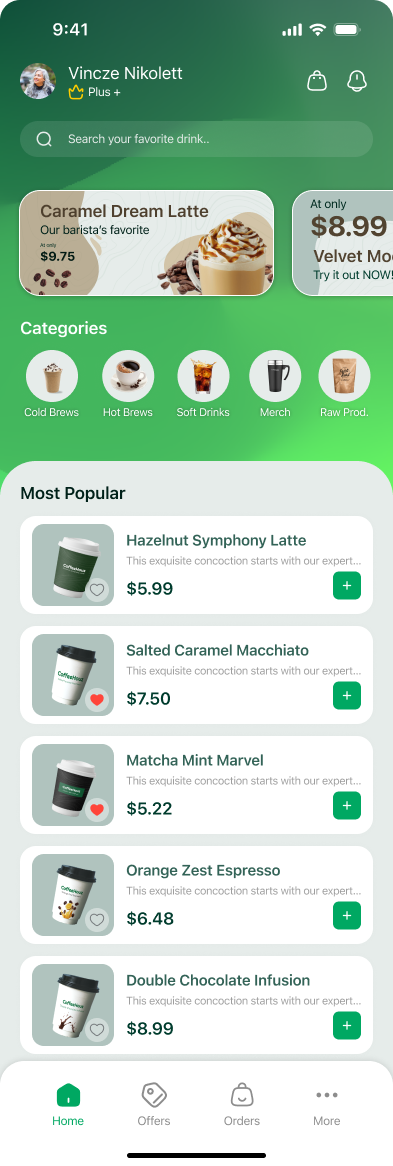
• Appreciates quick order placement and tracking features in mobile apps.

• Recent experience: Frustrated by long lines at a busy coffee shop during the morning rush.
• Long lines impact: Makes him late for work.
• Menu confusion: Yes, especially when there are too many options.

• Member of multiple loyalty programs, including coffee shops and airlines.
• Loyalty rewards importance: Very important; she actively seeks out businesses with rewards.

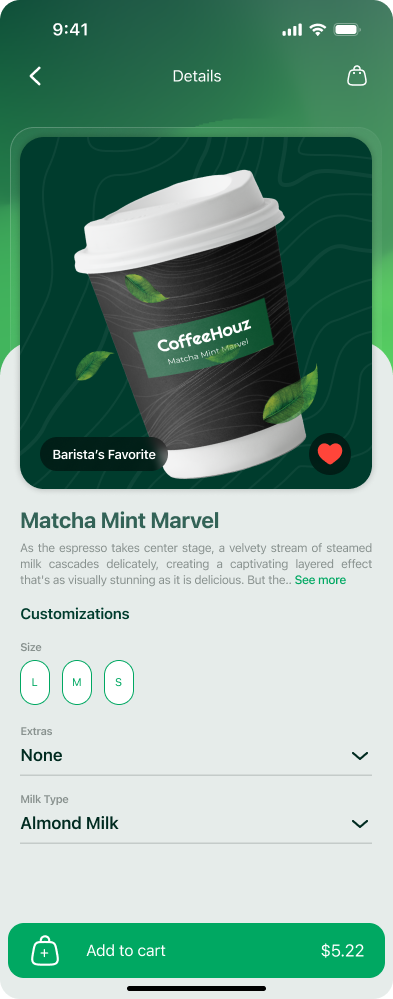
• Loves customizing coffee orders with different milk and sweeteners.
•Essential customizations: Non-dairy milk options and sugar-free syrups.

• Favorite coffee: Cappuccino.
• Visits coffee shops 2-3 times a week.
• Factors influencing choice: Proximity to work and quality of coffee.

• Orders coffee through apps occasionally, mainly for office meetings.
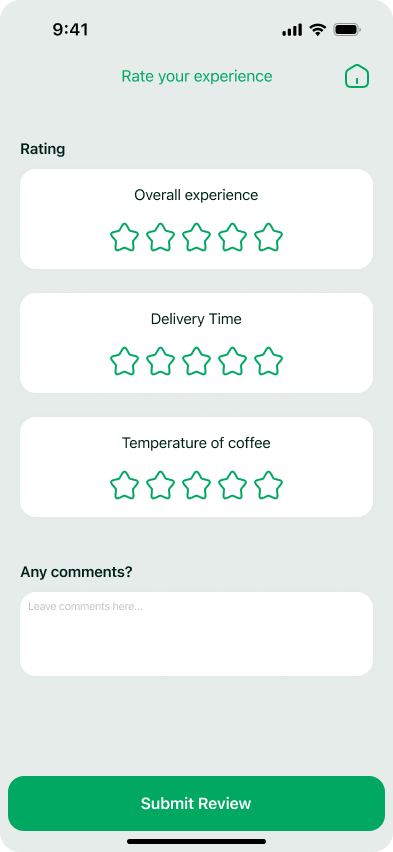
• Expects accuracy in order fulfillment and timely delivery.